匿名で送れる、簡単な感想フォームのご紹介
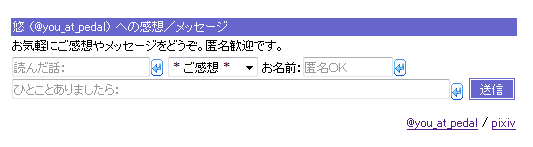
PC表示:

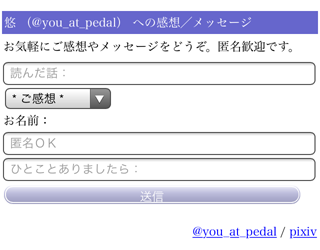
スマホ表示:

たとえばこんな感じのフォームを置いたページが作れます。
web拍手の発展形のようなもので、送る人は匿名のままメッセージを届けることが出来ます。
上は画像ですが、実際に動くサンプルはこちら (※無料サービスのため、広告がつきます)
フォームからメッセージが送信されると、このような内容のメールが届きます。
メールのデータはサーバ上に保存されて、まとめてダウンロードも出来るようです。
ものすごく簡単な設置方法の解説
1.下の枠内のサンプルコードをコピーし、テキストエディタ(メモ帳とか)にペースト。
2.赤字のところを自分の名前・Twitterアカウント・pixivアカウントに書き換え。
青字のところは必要でしたら書き換えて下さい。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<link href="/css/1445430343.css" rel="stylesheet" type="text/css" />
<title>一言どうぞ</title>
<script type="text/javascript"><!--
function cText(obj){
if(obj.value==obj.defaultValue){
obj.value="";
obj.style.color="#000";
}
}
function sText(obj){
if(obj.value==""){
obj.value=obj.defaultValue;
obj.style.color="#999";
}
}
//-->
</script>
<style>
body {
-webkit-text-size-adjust : 100% ;
max-width:600px;
margin: auto;
}
table {
border: none;
margin: auto;
padding: 20px 0 200px 0;
}
div, p, th, td, select, input {
font-size: 9pt;
}
@media screen and (min-width: 480px) {
br.br {
display: none;
}
}
@media screen and (max-width: 480px) {
th,td,input,select {
/* font-size:14px;*/
}
input {
width: 95%;
}
}
</style>
</head>
<body>
<div style="margin:40px auto 0px auto;">
<table border="0">
<tr>
<td style="background-color:#6666cc;padding: 2px;"><span style="color:#ffffff">悠 (@you_at_pedal) への感想/メッセージ</span></td>
</tr>
<tr>
<td>お気軽にご感想やメッセージをどうぞ。匿名歓迎です。
</td>
</tr>
<tr>
<td>
<input type="text" size="20" name="読んだ話" value="読んだ話:" style="color:#999;" onFocus="cText(this)" onBlur="sText(this)">
<br class="br">
<select name="ご感想">
<option value="未選択" selected>* ご感想 *</option>
<option>萌えた</option>
<option>好き</option>
<option>泣いた</option>
<option>笑った</option>
<option>面白かった</option>
<option>がっかりした</option>
<option>続編希望</option>
</select>
<br class="br">
お名前:<input type="text" size="12" name="お名前" value="匿名OK" style="color:#999;" onFocus="cText(this)" onBlur="sText(this)">
<br>
<input type="text" size="70" name="ひとこと" value="ひとことありましたら:" style="color:#999;" onFocus="cText(this)" onBlur="sText(this)">
<br class="br">
<INPUT type="submit" value="送信" style="background-color:#6666cc;color:#ffffff;border:3px double #fff;">
</td>
</tr>
<tr>
<td style="padding-top:1em;text-align:right"><a href="https://twitter.com/you_at_pedal" target="_blank">@you_at_pedal</a> / <a href="http://www.pixiv.net/member.php?id=1415744" target="_blank">pixiv</a></td>
</tr>
</table>
</div>
</html>
※読んだ話はこのフォームでは記入式ですが、ドロップダウン選択式にするなら以下を参考にどうぞ。<option>タイトル</option>のように書けば選択肢を好きなだけ追加できます。
<select name="読んだ話">
<option value="未選択" selected>* 読んだ話 *</option>
<option>タイトル1</option>
<option>タイトル2</option>
<option>タイトル3</option>
</select>
3.メモ帳の内容を、「form.html」など適当な名前で(拡張子html)、文字コードUTF-8で、PCの適当な場所に保存。
(※文字コードUTF-8が扱えない場合は「 encoding="UTF-8"」「charset=utf-8」を実際のコードに合わせてShift_JIS等に変更してね)
4.せっかくメールフォーム - 無料のメールフォーム・入力CSVログ管理サービス で「無料版の新規作成」からユーザ登録。
5.登録完了したら、ログイン。
6.「フォームデザインを細かくカスタマイズ」の、「HTMLファイルの呼び出し」で「参照...」ボタンからさっきのform.htmlを選んで「HTMLファイルのアップロード」でアップロード。
(もしくは、「フォームデザインを細かくカスタマイズ」のエリア内を全て削除し、メモ帳の内容をペーストしてもOKです)
7.「設定の切り替え」ボタンを押して、アップしたHTMLを反映させる。
8.「メールフォームのアドレス:http://fm.sekkaku.net/mail/~」のところからフォームに行ってみて、動作確認。
9.Twitterやpixivのプロフィール他、好きなところからリンクしてください。
ものすごく簡単に説明しました。以上です!
……需要があればもう少しまじめに解説します。
※こちらで紹介したタグはHTMLをご存じない方のための一例です。「せっかくメールフォーム」さんにテンプレートも用意されていますし、自由自在な形式のフォームを設置可能ですので、HTMLがわかるかたはお好きにカスタマイズしてみてください。
2015/10/22 19:07 フォームのデザインを簡易的にスマホ対応しました。